總覽

Cloud Run 是代管運算平台,能夠讓您執行可透過 HTTP 要求叫用的無狀態容器。Cloud Run 採用無伺服器技術,為您省去所有基礎架構管理工作,讓您專心處理最重要的事:建構出色應用程式。
Cloud Run 是以 Knative 打造而成,可讓您透過 Cloud Run 以全代管的方式執行容器,或是透過 Cloud Run on GKE 在您的 Google Kubernetes Engine 叢集中執行容器。
透過這個實驗室,您可以瞭解如何建立簡易容器化應用程式映像檔,並部署至 Cloud Run。
目標
在本實驗室中,您將瞭解如何執行下列工作:
- 啟用 Cloud Run API。
- 建構簡易型 Node.js 應用程式,這個應用程式可部署為無伺服器的無狀態容器。
- 將應用程式容器化,並上傳至 Artifact Registry。
- 在 Cloud Run 部署容器化應用程式。
- 刪除不需要的映像檔,以免產生額外的儲存費用。
設定和需求
每個實驗室都會提供新的 Google Cloud 專案和一組資源,讓您在時限內免費使用。
-
按一下「Start Lab」按鈕。如果研究室會產生費用,畫面中會出現選擇付款方式的彈出式視窗。左側的「Lab Details」窗格會顯示下列項目:
- 「Open Google Cloud console」按鈕
- 剩餘時間
- 必須在這個研究室中使用的臨時憑證
- 完成這個實驗室所需的其他資訊 (如有)
-
點選「Open Google Cloud console」;如果使用 Chrome 瀏覽器,也能按一下滑鼠右鍵,選取「在無痕視窗中開啟連結」。
接著,實驗室會啟動相關資源並開啟另一個分頁,當中顯示「登入」頁面。
提示:您可以在不同的視窗中並排開啟分頁。
注意:如果頁面中顯示「選擇帳戶」對話方塊,請點選「使用其他帳戶」。
-
如有必要,請將下方的 Username 貼到「登入」對話方塊。
{{{user_0.username | "Username"}}}
您也可以在「Lab Details」窗格找到 Username。
-
點選「下一步」。
-
複製下方的 Password,並貼到「歡迎使用」對話方塊。
{{{user_0.password | "Password"}}}
您也可以在「Lab Details」窗格找到 Password。
-
點選「下一步」。
重要事項:請務必使用實驗室提供的憑證,而非自己的 Google Cloud 帳戶憑證。
注意:如果使用自己的 Google Cloud 帳戶來進行這個實驗室,可能會產生額外費用。
-
按過後續的所有頁面:
- 接受條款及細則。
- 由於這是臨時帳戶,請勿新增救援選項或雙重驗證機制。
- 請勿申請免費試用。
Google Cloud 控制台稍後會在這個分頁開啟。
注意:如要查看列出 Google Cloud 產品和服務的選單,請點選左上角的「導覽選單」,或在「搜尋」欄位輸入服務或產品名稱。

啟動 Google Cloud Shell
Google Cloud Shell 是搭載多項開發工具的虛擬機器,提供永久的 5 GB 主目錄,而且在 Google Cloud 中運作。
Google Cloud Shell 提供指令列存取權,方便您使用 Google Cloud 資源。
-
在 Cloud 控制台的右上方找到工具列,然後按一下「開啟 Cloud Shell」按鈕。

-
按一下「繼續」。
佈建並連線至環境的作業需要一些時間才能完成。連線建立完成即代表已通過驗證,而且專案已設為您的「PROJECT_ID」。示例如下:

gcloud 是 Google Cloud 的指令列工具,已預先安裝於 Cloud Shell,並支援 Tab 鍵完成功能。
gcloud auth list
輸出內容:
Credentialed accounts:
- @.com (active)
輸出內容示例:
Credentialed accounts:
- google1623327_student@qwiklabs.net
gcloud config list project
輸出內容:
[core]
project =
輸出內容示例:
[core]
project = qwiklabs-gcp-44776a13dea667a6
注意事項:如需 gcloud 的完整說明,請參閱 gcloud CLI 總覽指南。
參考資料
基本 Linux 指令
下方的參考清單列出了幾個非常基本的 Linux 指令,這個研究室的操作說明或程式碼區塊可能會提及這些指令。
| 指令 --> |
動作 |
. |
指令 --> |
動作 |
|
mkdir (建立目錄) |
建立新的資料夾 |
. |
cd (變更目錄) |
將位置變更為其他資料夾 |
|
ls (列出) |
列出目錄中的檔案和資料夾 |
. |
cat (串連) |
在不使用編輯器的情況下讀取檔案內容 |
| apt-get update |
更新套件管理工具程式庫 |
. |
ping |
向主機傳送信號來測試可連性 |
|
mv (移動) |
移動檔案 |
. |
cp (複製) |
建立檔案副本 |
|
pwd (顯示工作目錄) |
傳回目前的位置 |
. |
sudo (超級使用者權限) |
授予更高層級的管理員權限 |
工作 1:啟用 Cloud Run API 並設定 Cloud Shell 環境
- 在 Cloud Shell 中啟用 Cloud Run API:
gcloud services enable run.googleapis.com
- 如果系統提示您授權使用憑證,請按照指示操作。接著,畫面中應該會顯示成功訊息,內容與以下類似:
Operation "operations/acf.cc11852d-40af-47ad-9d59-477a12847c9e" finished successfully.
注意:您也可以前往控制台的「API 和服務」專區啟用該 API。
- 設定運算區域:
gcloud config set compute/region {{{project_0.default_region | "REGION"}}}
- 建立 LOCATION 環境變數:
LOCATION="{{{project_0.default_region | Region}}}"
工作 2:編寫範例應用程式
在這項工作中,您將建構一個以 Express 為基礎的簡易型 Node.js 應用程式,用於回應 HTTP 要求。
- 在 Cloud Shell 中建立名為
helloworld 的新目錄,然後查看當中內容:
mkdir helloworld && cd helloworld
-
接下來要建立及編輯檔案。如要編輯檔案,請使用 nano,或是在 Cloud Shell 中點選「開啟編輯器」,使用 Cloud Shell 程式碼編輯器。
-
建立 package.json 檔案,並在當中加入下列內容:
nano package.json
{
"name": "helloworld",
"description": "Simple hello world sample in Node",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"start": "node index.js"
},
"author": "Google LLC",
"license": "Apache-2.0",
"dependencies": {
"express": "^4.17.1"
}
}
最重要的是,上述檔案包含 start 指令碼,以及 Express 網頁應用程式框架的依附元件。
-
依序按下 Ctrl+X 鍵、Y 鍵和 Enter 鍵,儲存 package.json 檔案。
-
接著,在同一個目錄中建立 index.js 檔案,然後將下列幾行內容複製到檔案中:
nano index.js
const express = require('express');
const app = express();
const port = process.env.PORT || 8080;
app.get('/', (req, res) => {
const name = process.env.NAME || 'World';
res.send(`Hello ${name}!`);
});
app.listen(port, () => {
console.log(`helloworld: listening on port ${port}`);
});
這段程式碼會建立基本的網路伺服器,用於監聽 PORT 環境變數定義的通訊埠。應用程式現已完成,您可以開始將應用程式容器化,並上傳至 Artifact Registry。
- 依序按下 Ctrl+X 鍵、Y 鍵和 Enter 鍵,儲存
index.js 檔案。
注意:您可以透過多種語言開始使用 Cloud Run。如需 Go、Python、Java、PHP、Ruby、Cloud Shell 指令碼和其他語言的操作說明,請參閱快速入門指南。
工作 3:將應用程式容器化並上傳至 Artifact Registry
- 為了將範例應用程式容器化,請在來源檔案所在的目錄中建立名為
Dockerfile 的新檔案,並加入下列內容:
nano Dockerfile
# Use the official lightweight Node.js 12 image.
# https://hub.docker.com/_/node
FROM node:12-slim
# Create and change to the app directory.
WORKDIR /usr/src/app
# Copy application dependency manifests to the container image.
# A wildcard is used to ensure copying both package.json AND package-lock.json (when available).
# Copying this first prevents re-running npm install on every code change.
COPY package*.json ./
# Install production dependencies.
# If you add a package-lock.json, speed your build by switching to 'npm ci'.
# RUN npm ci --only=production
RUN npm install --only=production
# Copy local code to the container image.
COPY . ./
# Run the web service on container startup.
CMD [ "npm", "start" ]
-
依序按下 Ctrl+X 鍵、Y 鍵和 Enter 鍵,儲存 Dockerfile 檔案。
-
接著,從內含 Dockerfile 的目錄執行下列指令,透過 Cloud Build 建立容器映像檔。(請留意指令中的 $GOOGLE_CLOUD_PROJECT 環境變數,內含這個實驗室的專案 ID):
gcloud builds submit --tag gcr.io/$GOOGLE_CLOUD_PROJECT/helloworld
Cloud Build 是在 Google Cloud 執行您建構內容的服務。這項服務會執行一系列的建構步驟,而每個建構步驟都會在 Docker 容器中執行,以便產生應用程式容器 (或其他構件) 並推送至 Artifact Registry,而且上述所有操作只需一個指令就能完成。
容器推送到 Artifact Registry 後,您會看到包含映像檔名稱 (gcr.io/[PROJECT-ID]/helloworld) 的「SUCCESS」(成功) 訊息。映像檔會儲存於 Artifact Registry,日後可以視需求重複使用。
- 執行下列指令,列出與目前專案相關聯的所有容器映像檔:
gcloud container images list
- 將
gcloud 註冊為所有 Google 支援 Docker 登錄檔的憑證輔助程式:
gcloud auth configure-docker
注意:系統可能會提示您 Do you want to continue? (y/N)? (是否要繼續?(是/否)?),如果要繼續,請輸入 Y 來同意操作。
- 為透過 Cloud Shell 在本機執行並測試應用程式,請使用下列標準
docker 指令啟動應用程式:
docker run -d -p 8080:8080 gcr.io/$GOOGLE_CLOUD_PROJECT/helloworld
- 點選 Cloud Shell 視窗中的「網頁預覽」,然後選取「透過以下通訊埠預覽:8080」。
此動作應會開啟瀏覽器視窗,並在其中顯示「Hello World!」的訊息。您也可以直接使用 curl localhost:8080 指令。
工作 4:部署至 Cloud Run
- 為了將容器化應用程式部署至 Cloud Run,請執行在下列指令中加入專案 ID,並執行指令:
gcloud run deploy --image gcr.io/$GOOGLE_CLOUD_PROJECT/helloworld --allow-unauthenticated --region=$LOCATION
上述指令中的 allow-unauthenticated 旗標會將您的服務設為可公開存取。
- 系統提示您確認
service name 時,請按下 Enter 鍵。
注意:系統可能會提示您 Do you want enable these APIs to continue (this will take a few minutes)? (y/N)? (是否要啟用這些 API 來繼續操作 (這項作業會在幾分鐘內完成)?(是/否)?),如果要啟動,請輸入 Y 來啟動所需的 API。
稍候片刻,等待部署作業完成。
部署成功之後,指令列會顯示服務網址:
Service [helloworld] revision [helloworld-00001-xit] has been deployed
and is serving 100 percent of traffic.
Service URL: https://helloworld-h6cp412q3a-uc.a.run.app
您現在可以在任何瀏覽器視窗開啟服務網址,查看已部署的容器。
恭喜!您已將一個封裝在容器映像檔中的應用程式部署到 Cloud Run。Cloud Run 會自動水平擴充您的容器映像檔,以處理收到的要求,然後在需求減少時縮減規模。在您自己的環境中,您只需為處理要求期間使用的 CPU、記憶體和網路支付費用。
在本實驗室中,您是使用 gcloud 指令列執行各項操作。您也可以透過 Cloud 控制台使用 Cloud Run。
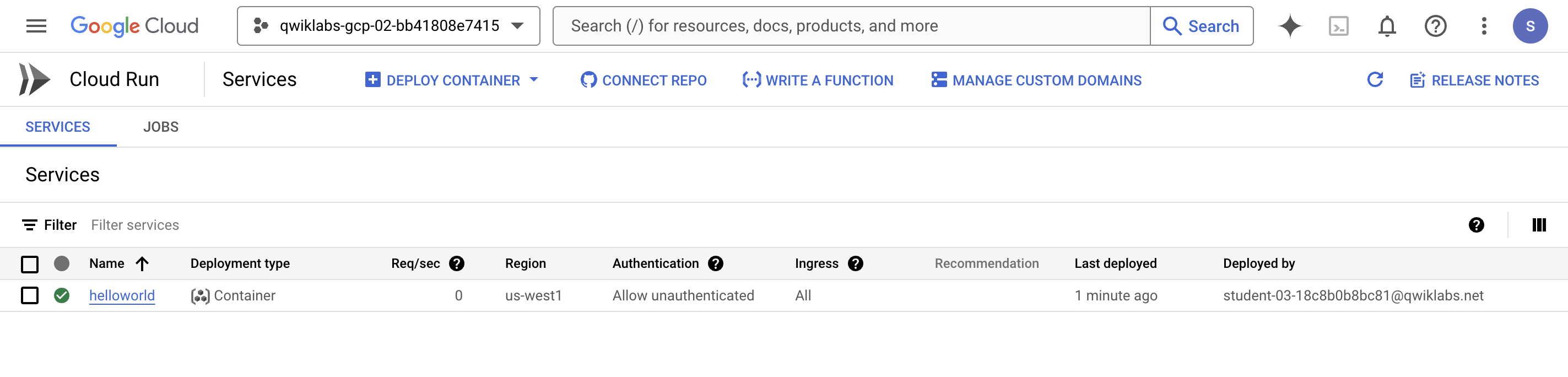
- 在導覽選單中點選「無伺服器」部分的「Cloud Run」,畫面中應該會列出您的
helloworld 服務:

工作 5:清除所用資源
不使用服務時,Cloud Run 不會收費,但您可能仍須支付儲存所建構之容器映像檔的費用。
- 如要避免產生費用,您可以刪除 Google Cloud 專案,讓專案中使用的所有資源不再產生費用;您也能執行下列指令,直接刪除
helloworld 映像檔:
gcloud container images delete gcr.io/$GOOGLE_CLOUD_PROJECT/helloworld
-
系統提示您繼續操作時,請輸入 Y 並按下 Enter 鍵。
-
如要刪除 Cloud Run 中的服務,請執行下列指令:
gcloud run services delete helloworld --region={{{project_0.default_region | "REGION"}}}
- 系統提示您繼續操作時,請輸入
Y 並按下 Enter 鍵。
關閉研究室
如果您已完成研究室,請按一下「End Lab」(關閉研究室)。Google Cloud Skills Boost 會移除您使用的資源,並清除所用帳戶。
您可以針對研究室的使用體驗評分。請選取合適的星級評等並提供意見,然後按一下「Submit」(提交)。
星級評等代表您的滿意程度:
- 1 星 = 非常不滿意
- 2 星 = 不滿意
- 3 星 = 普通
- 4 星 = 滿意
- 5 星 = 非常滿意
如果不想提供意見回饋,您可以直接關閉對話方塊。
如有任何想法、建議或指教,請透過「Support」(支援) 分頁提交。
恭喜!
您已完成這個實驗室中的所有工作!
後續步驟/瞭解詳情
如要進一步瞭解如何從程式碼來源建構適用於 Cloud Run 的無狀態 HTTP 容器,並推送至 Artifact Registry,請參閱下列資源:
Copyright 2022 Google LLC 保留所有權利。Google 和 Google 標誌是 Google LLC 的商標,其他公司和產品名稱則有可能是其關聯公司的商標。









